Why Accessibility is Everyone’s Responsibility
Creating accessible content opens doors to transformative learning experiences. When we embrace accessibility in education, we unlock the full potential of every student and enrich our entire learning community. Accessible content is also important to faculty, staff, and assistants who share information across various platforms. Each accessible document, presentation, or resource we create strengthens the educational experience for everyone, whether they’re visual learners, auditory processors, or hands-on discoverers.
By making accessibility a natural part of our teaching and content creation, we:
- Inspire innovation in teaching and learning methods.
- Empower students to learn in ways that work best for them.
- Foster an environment where diverse learning styles flourish.
- Create flexible resources that adapt to different needs and preferences.
- Build a foundation for lifelong learning and success.
The Impact of Inaccessible Content
Consider what happens when content isn’t accessible:
- An individual who is blind cannot access a PDF that isn’t properly formatted for screen readers.
- A deaf individual misses crucial information in video lectures without captions.
- An individual with dyslexia struggles with dense text without proper formatting and structure.
- An individual with ADHD finds it difficult to focus on poorly organized content.
- An individual with motor disabilities cannot navigate through poorly structured digital materials.
These barriers don’t just affect students with disabilities—they impact everyone’s learning experience. An individual trying to watch a video in a noisy environment, someone learning English as a second language, or a visual learner all benefit from captions and transcripts.
Why “Everyone” Means Everyone
![]() Faculty members:
Faculty members:
- You know your subject matter best.
- You create and select course materials.
- You understand the learning objectives.
- You interact directly with students.
- You can anticipate potential barriers in your specific content.
![]() Teaching Assistants:
Teaching Assistants:
- You often create supplementary materials.
- You provide direct student support.
- You help implement accommodations.
- You can spot accessibility issues during student interactions.
![]() Administrative Staff:
Administrative Staff:
- You create institutional documents.
- You manage communication channels.
- You develop policies and procedures.
- You support student services.
![]() Technology Staff:
Technology Staff:
- You select and maintain learning platforms.
- You provide technical support.
- You implement accessibility tools.
- You can guide others in using accessible technology.
![]() Students:
Students:
- You create presentations and group projects.
- You share materials with peers.
- You contribute to class discussions.
- You can advocate for accessible practices.
The Benefits of Universal Design for Learning
When everyone commits to creating accessible content:
- Learning becomes more effective for all students.
- Course materials are more flexible and adaptable.
- Student engagement increases.
- Legal compliance becomes natural rather than forced.
- The educational environment becomes more inclusive and equitable.
Practical Steps for Creating Accessible Content
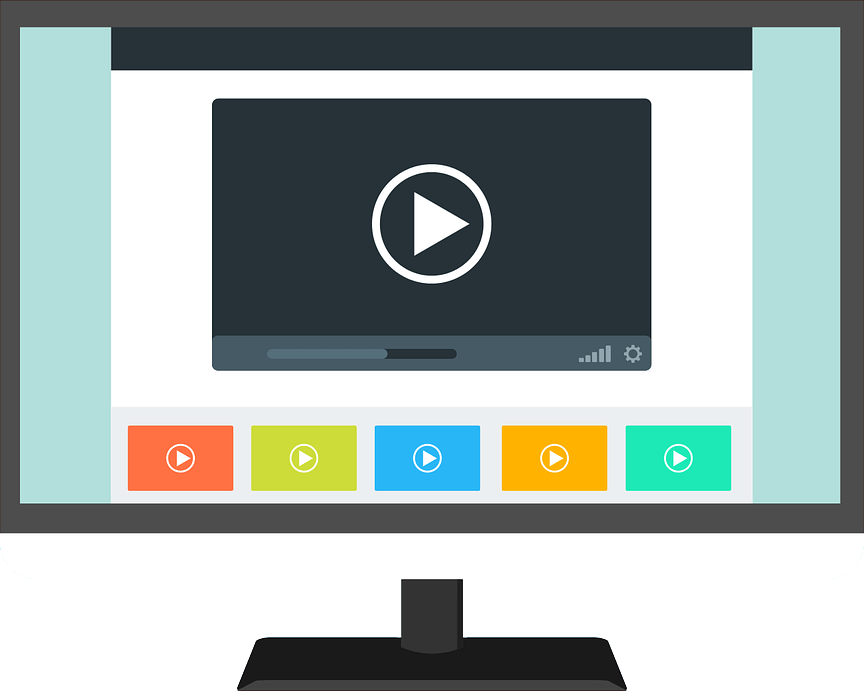
Making Videos Accessible
- Ensure your videos have accurate captions!
- Provide transcripts when closed captions are not available.
- Use clear audio quality.
- Describe visual elements.
- Allow playback controls.
- Choose videos from accessible repositories.
- Use Kaltura to record/upload your videos.
Making Word Documents Accessible
- Use the built-in accessibility checker.
- Use heading styles and logical structure to organize your document.
- Provide alt-text descriptions for graphics.
- Use sufficient color contrast.
- Create accessible tables.
- Include descriptive links.
Making PowerPoint Presentations Accessible
- Use the built-in accessibility checker.
- Make your slide titles unique.
- Create tables and graphics using SmartArt.
- Use high-contrast color schemes.
- Include speaker notes.
- Provide alternative text for visuals.
- Use simple, clear layouts.
- Share accessible digital versions.
Making PDF Files Accessible
- Avoid scanning documents.
- Link directly to articles in library databases.
- Use the accessibility checker in Adobe Acrobat.
Making Digital Content in Canvas Accessible
- Provide alt-text descriptions for graphics.
- Make hyperlinks descriptive.
- Clear the formatting of the copied/pasted text.
- Ensure keyboard navigation.
- Maintain a consistent layout.
- Provide clear instructions.
- Allow flexible timing.
- Test with accessibility tools.
Breaking Down Common Excuses
“I don’t have time.”
- Building accessibility into your workflow saves time in the long run.
- Many accessibility features are automated in modern tools.
- Prevention is easier than retroactive fixes.
“It’s not my expertise.”
- Basic accessibility practices can be learned quickly.
- Support and resources are available.
- Start small and improve over time.
“I don’t have students with disabilities.”
- Disabilities aren’t always visible or disclosed.
- Accessible content benefits all students.
- Students’ needs can change at any time.
The Legal and Ethical Framework
While legal requirements exist (ADA, Section 504, etc.), creating accessible content should be driven by:
- Commitment to educational equity.
- Professional responsibility.
- Ethical obligation to students.
- Dedication to academic excellence.
Moving Forward Together
Creating accessible content becomes easier when we:
- Share resources and knowledge.
- Support each other’s efforts.
- Learn from mistakes.
- Celebrate progress.
- Make accessibility part of our daily practice.
